jQuery监听文件上传实现进度条效果
原理:
给XMLHttpRequest对象的upload属性绑定onprogress方法监听上传过程
var xhr=new XMLHttpRequest(); xhr.upload.onprogress=function(e){}因为jQuery默认使用的XMLHttpRequest对象是内部生成的无法直接给jq的xhr绑定onprogress方法
所以只要给jQuery重新生成一个绑定了onprogress的XMLHttpRequest对象即可实现
首先封装一个方法 传入一个监听函数 返回一个绑定了监听函数的XMLHttpRequest对象
var xhrOnProgress=function(fun) {
xhrOnProgress.onprogress = fun; //绑定监听
//使用闭包实现监听绑
return function() {
//通过$.ajaxSettings.xhr();获得XMLHttpRequest对象
var xhr = $.ajaxSettings.xhr();
//判断监听函数是否为函数
if (typeof xhrOnProgress.onprogress !== 'function')
return xhr;
//如果有监听函数并且xhr对象支持绑定时就把监听函数绑定上去
if (xhrOnProgress.onprogress && xhr.upload) {
xhr.upload.onprogress = xhrOnProgress.onprogress;
}
return xhr;
}
}上传时使用$.ajax方法
$.ajax({
url: url,
type: 'POST',
xhr:xhrOnProgress(function(e){
var percent=e.loaded / e.total;//计算百分比
})
});






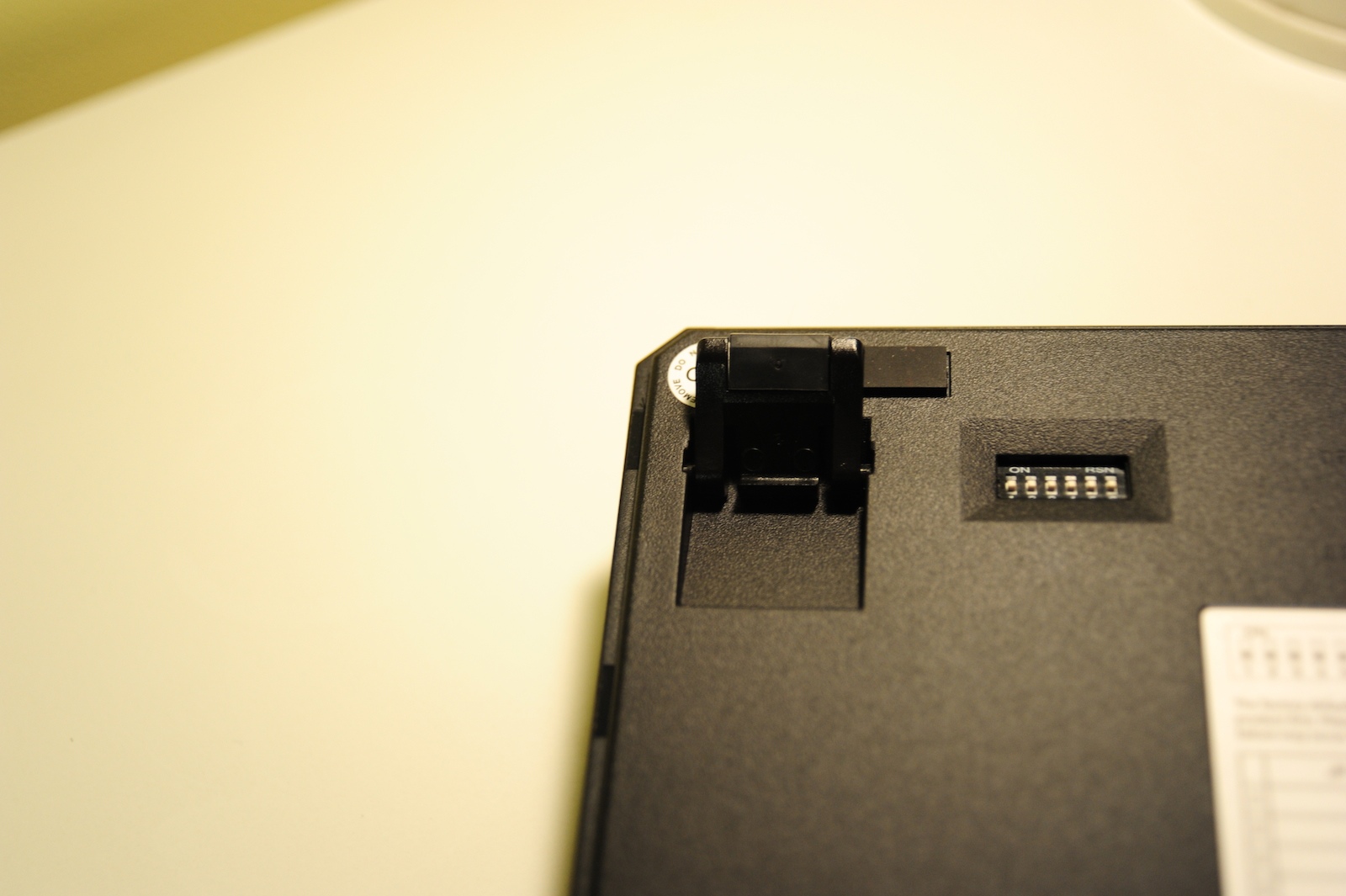
 话说,任何Filco的开箱文中,这个角度是不得不拍的 :-)
话说,任何Filco的开箱文中,这个角度是不得不拍的 :-)