JS的宏任务和微任务
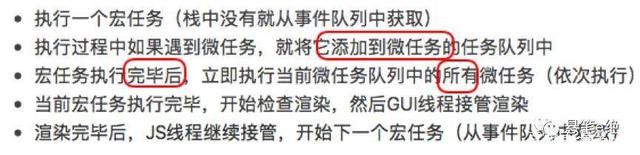
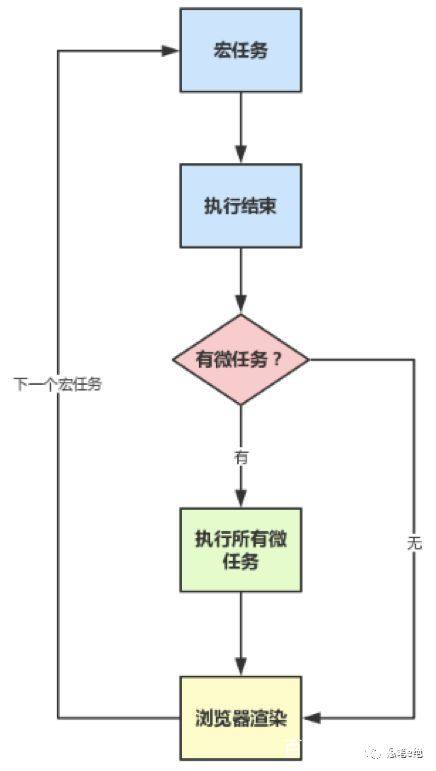
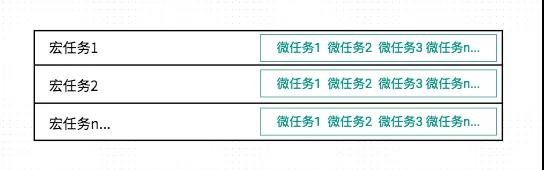
机制如下:



宏任务后的微任务队列执行完后执行下一个宏任务;
宏任务
- I/O,事件队列中的每一个事件都是一个macrotask
- setTimeout / setInterval
- MessageChannel是通信渠道API,ie11以上和其它浏览器支持。
- setImmediate 目前只有IE10以上实现了该方法其它浏览器不支持.作用回调功能,node支持。
- requestAnimationFrame 也算宏任务 node不支持。
微任务包括
- Promise.then catch finally
- MutationObserver 浏览器支持 IE11以上 node不支持,它会在指定的DOM发生变化时被调用
- process.nextTick 浏览器不支持 node支持
async函数在await之前的代码都是同步执行的
案例
async function async1() {
console.log("async1start");
await async2();
console.log("async1end")
}
async function async2() {
console.log("async2")
}
console.log("scriptstart");
setTimeout(function () {
console.log("setTimeout")
},0);
async1();
new Promise(function (resolve) {
console.log("promise1");
resolve()
}).then(function () {
console.log("promise2")
});
console.log("scriptend");script start
async1 start
async2
promise1
script end
async1 end
promise2
setTimeout