语义化的理解
1,去掉或者丢失样式的时候能够让页面呈现出清晰的结构
2,有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
3,方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
4,便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
简单才是最好的
1,去掉或者丢失样式的时候能够让页面呈现出清晰的结构
2,有利于SEO:和搜索引擎建立良好沟通,有助于爬虫抓取更多的有效信息:爬虫依赖于标签来确定上下文和各个关键字的权重;
3,方便其他设备解析(如屏幕阅读器、盲人阅读器、移动设备)以意义的方式来渲染网页;
4,便于团队开发和维护,语义化更具可读性,是下一步吧网页的重要动向,遵循W3C标准的团队都遵循这个标准,可以减少差异化。
绑定事件
var addEvent = function( obj, type, fn ) {
if (obj.addEventListener)
obj.addEventListener( type, fn, false );
else if (obj.attachEvent) {
obj["e"+type+fn] = fn;
obj.attachEvent( "on"+type, function() {
obj["e"+type+fn]();
} );
}
};另一个实现
var addEvent = (function () {
if (document.addEventListener) {
return function (el, type, fn) {
el.addEventListener(type, fn, false);
};
} else {
return function (el, type, fn) {
el.attachEvent('on' + type, function () {
return fn.call(el, window.event);
});
}
}
})();绑定onpropertychange事件
onpropertychange是微软制造的一个事件,它在一个元素的属性发生变化的时候触发,常见的有文本的长度改变,样长改变等,FF大致和它相似的属性为oninput事件,不过它只针对textfield与textarea的value属性。safari,firefox,chrome与opera都支持此属性。
var addPropertyChangeEvent = function (obj,fn) {
if(window.ActiveXObject){
obj.onpropertychange = fn;
}else{
obj.addEventListener("input",fn,false);
}
}移除事件
var removeEvent = function( obj, type, fn ) {
if (obj.removeEventListener)
obj.removeEventListener( type, fn, false );
else if (obj.detachEvent) {
obj.detachEvent( "on"+type, obj["e"+type+fn] );
obj["e"+type+fn] = null;
}
};加载事件
var loadEvent = function(fn) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = fn;
}else {
window.onload = function() {
oldonload();
fn();
}
}
}阻止事件
var stopEvent = function(e){
e = e || window.event;
if(e.preventDefault) {
e.preventDefault();
e.stopPropagation();
}else{
e.returnValue = false;
e.cancelBubble = true;
}
}如果仅仅是阻止事件冒泡
var stopPropagation = function(e) {
e = e || window.event;
if (!+"\v1") {
e.cancelBubble = true;
} else {
e.stopPropagation();
}
}取得事件源对象
相当于Prototype.js框架的Event.element(e)
var getEvent = function(e){
e = e || window.event;
return event.target || event.srcElement
}
function getEvent() {
if (window.event) return window.event;
var c = getEvent.caller;
while (c.caller) c = c.caller;
return c.arguments[0];
}
或者这个功能更强大,我在开发datagrid时开发出来的,详细用法见《一步步教你实现表格排序(第二部分)》。
var getEvent = function(e) {
var e = e || window.event;
if (!e) {
var c = this.getEvent.caller;
while (c) {
e = c.arguments[0];
if (e && (Event == e.constructor || MouseEvent == e.constructor)) {
break;
}
c = c.caller;
}
}
var target = e.srcElement ? e.srcElement : e.target,
currentN = target.nodeName.toLowerCase(),
parentN = target.parentNode.nodeName.toLowerCase(),
grandN = target.parentNode.parentNode.nodeName.toLowerCase();
return [e,target,currentN,parentN,grandN];
}在Base2中找到一个叫forEach的函数,是我见过的最好的实现。挖出来分析一下。它能对各种普通对象,字符串,数组以及类数组进行遍历。如果原游览器的对象已实现此函数,它则调用原对象的函数。
function forEach(object, block, context, fn) {
if (object == null) return;
if (!fn) {
if (typeof object == "function" && object.call) {
//遍历普通对象
fn = Function;
} else if (typeof object.forEach == "function" && object.forEach != arguments.callee) {
//如果目标已经实现了forEach方法,则使用它自己的forEach方法(如标准游览器的Array对象)
object.forEach(block, context);
return;
} else if (typeof object.length == "number") {
// 如果是类数组对象或IE的数组对象
_Array_forEach(object, block, context);
return;
}
}
_Function_forEach(fn || Object, object, block, context);
};
function _Array_forEach(array, block, context) {
if (array == null) return;
var i = 0,length = array.length;
if (typeof array == "string") {
for (; i < length; i++) {
block.call(context, array.charAt(i), i, array);
}
}else{
for (;i < length; i++) {
block.call(context, array[i], i, array);
}
}
};
_Function_forEach = function(fn, object, block, context) {
// 这里的fn恒为Function
for (var key in object) {
//只遍历本地属性
if (object.hasOwnProperty(key)) {
//相当于 block(object[key], key)
block.call(context, object[key], key, object);
}
}
};现在很多人会使用 CSS 框架进行快速建站。
那 CSS 框架是什么呢,它通常是一些 CSS 文件的集合,这些文件包括基本布局、表单样式、网格、简单组件、以及样式重置。使用 CSS 框架大大降低工作成本进行快速建站。
当然对于一些大型的项目,可能会很难照搬某些框架直接使用的,因为直接使用会带来一些限制或者冗余的问题。
但在 CSS 框架已经日趋成熟的今天,在我们设计项目架构、规范的时候,现时市面上一些优秀的框架也可以给我们提供很多可借鉴的地方。

可以看到,在目录架构上4个框架基本都是遵循基本样式+用户定义扩展样式的常规方式进行组织。
然而,如果按 Bootstrap 做法的话,可能会出现把不常用组件样式也包含在全局样式中一并引入,如果把组件也写在全局 CSS 中,最好确保该组件出现频率较高才引入,避免不必要的带宽浪费
关于 hack:
对于针对低版本浏览器所写的 hack,对它的处理方式,Blueprint 和 Yaml 都是使用单独引入 hack 文件的形式进行处理,笔者也尝试过这样的做法。
个人觉得这种方式的好处是可以避免给高级浏览器带来冗余代码,而且通过条件判断引入 CSS 也不会给高级浏览器带来额外的请求。
这种方式比较适用于,高低级浏览器本来就刻意设计成有较大差别的情况下,即 hack 比较多的时候才使用。不然就为了十来行 hack 而多引入一个文件的话似乎也不太可取。

一般来说应用一个框架,我们先引入框架的样式,再在之上覆盖上自己的样式,所以可以把框架看作是我们的基础CSS。
我们可以借鉴框架的前缀规范来规划我们的基础 CSS 前缀,根据自己的项目实际情况采取不同的方案。
在我们日常项目中,以属性对类名进行划分比较少见,因为一直遵循的都是“结构、样式、行为”分离的原则,力求降低三者的耦合度。
然而以这种方式划分在一些特定情况下也不是完全不可取。
例如对于一些元素的隐藏,如果没提供相关的类名的话,在js开发阶段开发就会直接内联 style 在对应的元素上(这将会触发 repaint/reflow),所以更好的方式是和js开发约定一个类名触发显示/隐藏的动作,在这种情况下,给 display: none 划分一个特定的类名,供给开发调用就会显得很实用了。
所以,更重要的是我们对所在的实际情况进行分析,并给出最佳的解决方案。
但在选择符方面可以有3种方式, 目前最多框架使用的是:多类选择,通过修改 html 的类名组合,实现还原。
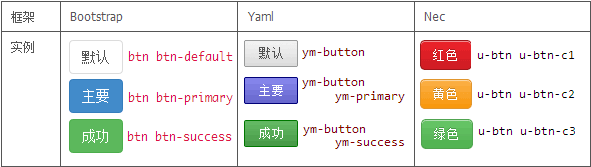
以按钮样式的实现为例:
这里采用常规的组合方式,不再赘述。
而在 CSS 中,Bootstrap 用到了子串匹配属性选择器。
[class^=”icon-“]
使用这个的好处是,对于 icon 类的标签,我们再也不需要对其加一个对于 icon 的公用类名,只需要类名是以 icon- 开头就可以匹配所有 icon ,省了一个类名。
使用这种方式可以降低一定的成本,但是只在 IE7+ 浏览器才适用,如果要使用该类选择器的话请考虑是否需要兼容 IE6。
虽然 IE6 不支持,但是高级 CSS 选择器的确十分吸引,并且可用于移动端,所以特此提一下。
在参考的 CSS 框架中,它们会提供一些简单的图形元素, 但是实现的方式也有彼此不同之处。
但是共同点是,现今较新的框架,对于一些简单的效果,都会使用 CSS3 实现一些简单的渐变,对低版本 IE 进行优雅降级。
对于目录组织:
目录组织——
可以考虑结合 Bootstrap 与 Yaml/Blueprint 的思想。
a .把常用的基础样式压缩合成一个文件。
【优化点】
减少了单个 global_min 文件的大小。
【权衡点】
需要考虑由此可能导致的请求数过多问题。
hack——
根据实际情况,可考虑把针对 IE6 的 hack 文件单独分出来。
【优化点】
便于对低级浏览器的大型差异化处理,并且减少对于高级浏览器的冗余代码。
对于 CSS 规范:
CSS 前缀——
可考虑尝试 Nec 的方式,约定 “单字母_xxx”为公用样式的标识,取消单一的公用前缀,通过以不同字母作为顶级前缀,对公用模块进行划分。
【优化点】
减免了“公用前缀_组件前缀_组件名”的多级前缀,通过以类名格式作为标识,代替了原来公用前缀的作用。
【权衡点】
仍需按项目实际情况考虑。
类的划分——
可考虑约定统一几个功能性的类名(以属性为粒度的类名),例如元素隐藏的类名,供给js调用。
【优化点】
减免让开发直接写 style 内联 CSS,造成页面的 reflow/repaint。
高级 CSS 选择器——
在对移动端页面进行重构时可以考虑使用更高级的 CSS 选择器。
例: [class^=”icon”],:first-child,:nth-child(n)….
【优化点】
相比于传统的方法,节省类名。
对于图形:
考虑与设计师约定,视觉效果在可接受范围内,部分效果使用 CSS3 实现,对低级浏览器实现优雅降级。
【优化点】
大量减少图片的使用,节省带宽以及请求数。
define(function(require,exports,module){
var jQuery = require('$');
// bootstrap.js源码
});