还在疑惑并发和并行?
并发
逻辑上的多程序并行处理。
可以是单线程多程序切换处理,也可以是多线程多程序并行处理。
并行
只能是多线程并行处理。
多数情况可以理解为并发包含并行,单有种情况除外,多程序并行处理可以是并发,单程序多线程并行处理则不是并发。
结论:
并行指物理上同时执行,并发指能够让多个任务在逻辑上交织执行的程序设计。
参考
https://laike9m.com/blog/huan-zai-yi-huo-bing-fa-he-bing-xing,61/
简单才是最好的
并发
逻辑上的多程序并行处理。
可以是单线程多程序切换处理,也可以是多线程多程序并行处理。
并行
只能是多线程并行处理。
多数情况可以理解为并发包含并行,单有种情况除外,多程序并行处理可以是并发,单程序多线程并行处理则不是并发。
结论:
并行指物理上同时执行,并发指能够让多个任务在逻辑上交织执行的程序设计。
参考
https://laike9m.com/blog/huan-zai-yi-huo-bing-fa-he-bing-xing,61/
我注意到现在SF的评论框已经是高度自适应了,也就是说无论你输入多少个字也不会有那个讨厌的滚动条了,这点很好。我大概看了一下它的技术实现,好像是把textarea替换成一个div,然后把当前的div的contentEditable设置为true。这个实现跟quora的实现比较像。
但是这种实现有个问题,就是对浏览器的支持不是太好,当然SF是明确不支持IE6的,其它版本的IE我手头没有,不知道支持情况如何。就通常情况来说,ie对contentEditable需要做特别多hack才能保持兼容。另一个浏览器就是opera,opera对div的contentEditable支持是最近才开始的。
另一种实现就是,你在网上搜索就会得到的答案,用代码来说话就是
$('textarea').keyup(function () {
$(this).height(this.scrollHeight);
});基本上所有的jquery插件核心都是这段代码,但是实际上它的效果非常坑爹
它响应的是keyup事件,因此也就是说肯定会有延迟。其视觉表现就是,先出现一个滚动条,然后这个文本框再被拉长。这样的体验非常别扭。
它也有兼容性问题,再某些浏览器上(比如safari),它的scrollHeight会莫名奇妙地多出一些,看起来非常奇怪。
以上就是我对这个功能的分析,我想要的就是一个普通的文本框,在大部分浏览器(可以忽略ie6)下都能敏捷地响应拉伸。如果你是用contentEditable实现,你需要支持以下功能
拷贝文字时只拷贝纯文本,html会被过滤掉
换行支持良好
支持undo和redo
这种文本框体验上其实非常好,如果能在这里讨论出一种比较好地解决方案,也可以造福很多前端开发者。
前些日子有过textarea高度自适应的需求,找到一个插件flexText,
虽然没有用上去,但是的精简的代码很吸引我。
它是原理是这样的,HTML结构如下:
<div class="expandingArea ">
<pre><span></span><br></pre>
<textarea placeholder="输入文字"></textarea>
</div>其中的expandingArea的样式仅有
.expandingArea{
position:relative;
}
目的是用于textarea相对于expandingArea绝对定位:
textarea{
position:absolute;
top:0;
left:0;
height:100%;
}通过这样的样式设置,textArea的高度会始终等于expandingArea的高度,要让textarea的高度变化也只需要调整
expadingArea的高度即可。那么怎么样让expandingArea的高度变化随内容高度变化而变化呢?pre是比较重要的
东西。
pre{
display:block;
visibility:hidden;
}pre以块形式存在,并且不可见,但是是占用空间的,不像display:none;什么空间也不占。这时需要把textarea中的内容实实的同时到pre里的span标签中,因为pre没有postion:absolute所以它的高度会一直影响expandingArea的高度。总结原理就是:pre会随内容的高度变化而变化,expandingArea的高度又随pre变化,因为textarea的高度100%textarea的高度会随expandingArea变化,只要同步textarea的内容到pre中,就达到一个textarea随内容高度变化的目的了。
关于这个方法的兼容性问题 在这个方法的创始人博客有提到NEIL JENKINS。个人觉得这个方法是牛逼的,没有通过计算,逻辑上它像上思维推导,代码实现不复杂,轻松愉快。在这个例子中又看到了一次合理的结构可以简化代码的案例:)。
拖拽实例
<script type="text/javascript">
var drag_ = false
var D = new Function('obj', 'return document.getElementById(obj);')
var oevent = new Function('e', 'if (!e) e = window.event;return e')
function Move_obj(obj) {
var x, y;
D(obj).onmousedown = function (e) {
drag_ = true;
with (this) {
style.position = "absolute";
var temp1 = offsetLeft; var temp2 = offsetTop;
x = oevent(e).clientX; y = oevent(e).clientY;
document.onmousemove = function (e) {
if (!drag_) return false;
with (this) {
style.left = temp1 + oevent(e).clientX - x + "px";
style.top = temp2 + oevent(e).clientY - y + "px";
}
}
}
document.onmouseup = new Function("drag_=false");
}
}
</script>
<div id="box1" onmouseover='Move_obj("box1")'><div id="bar1" >S1</div> 问题:移动端表单过长时键盘弹起挡住输入框,只有输入值时浏览器才能把输入框顶起。
想要的效果:当用户点击输入时自动调整输入框到可视区域。
核心解决办法:计算当前元素是否在可视区域,判断是否需要顶起来,需要则给外层容器加一个padding顶起来。
+ function($){
var Picker = function(params) {
var p = this;
p.params = params;
p.containerHeight = 250;//键盘弹窗高度
p.resize = false;//判断窗口是否被键盘顶起
$(window).on('resize', function(){
p.resize ? p.resize = false : p.resize = true;
if(!p.resize){
_keyboard_close()
}
});
if (p.params.input) {
p.input = $(p.params.input);
if (p.input.length > 0) {
p.input.on('click', _keyboard_open);
}
}
function _keyboard_open(e){
e.preventDefault();
var pageContent = p.input.parents('.content');
if (pageContent.length === 0) return;
var paddingTop = parseInt(pageContent.css('padding-top'), 10),
paddingBottom = parseInt(pageContent.css('padding-bottom'), 10),
pageHeight = pageContent[0].offsetHeight - paddingTop - p.containerHeight,
pageScrollHeight = pageContent[0].scrollHeight - paddingTop - p.containerHeight,
inputTop = p.input.offset().top - paddingTop + p.input[0].offsetHeight,
newPaddingBottom,
scrollTop;
if (inputTop > pageHeight) {
scrollTop = pageContent.scrollTop() + inputTop - pageHeight;
if (scrollTop + pageHeight > pageScrollHeight) {
newPaddingBottom = scrollTop + pageHeight - pageScrollHeight + paddingBottom;
if (pageHeight === pageScrollHeight) {
newPaddingBottom = p.container.height();
}
pageContent.css({'padding-bottom': (newPaddingBottom) + 'px'});
}
pageContent.scrollTop(scrollTop, 300);
}
}
function _keyboard_close(){
if (p.input && p.input.length > 0) p.input.parents('.content').css({'padding-bottom': ''});
}
return p;
}
$.fn.cloudPicker = function(params) {
return this.each(function() {
if(!this) return;
var $this = $(this);
var picker = $this.data("cloudPicker");
if(!picker) {
var p = $.extend({
input: this,
value: $this.val() ? $this.val().split(' ') : ''
}, params);
picker = new Picker(p);
$this.data("cloudPicker", picker);
}
});
};
}(Zepto)
$('input').cloudPicker();
对于新人来说,JavaScript的原型是一个很让人头疼的事情,一来prototype容易与__proto__混淆,二来它们之间的各种指向实在有些复杂,其实市面上已经有非常多的文章在尝试说清楚,有一张所谓很经典的图,上面画了各种线条,一会连接这个一会连接那个,说实话我自己看得就非常头晕,更谈不上完全理解了。所以我自己也想尝试一下,看看能不能把原型中的重要知识点拆分出来,用最简单的图表形式说清楚。
我们知道原型是一个对象,其他对象可以通过它实现属性继承。但是尼玛除了prototype,又有一个__proto__是用来干嘛的?长那么像,让人怎么区分呢?它们都指向谁,那么混乱怎么记啊?原型链又是什么鬼?相信不少初学者甚至有一定经验的老鸟都不一定能完全说清楚,下面用三张简单的图,配合一些示例代码来理解一下。
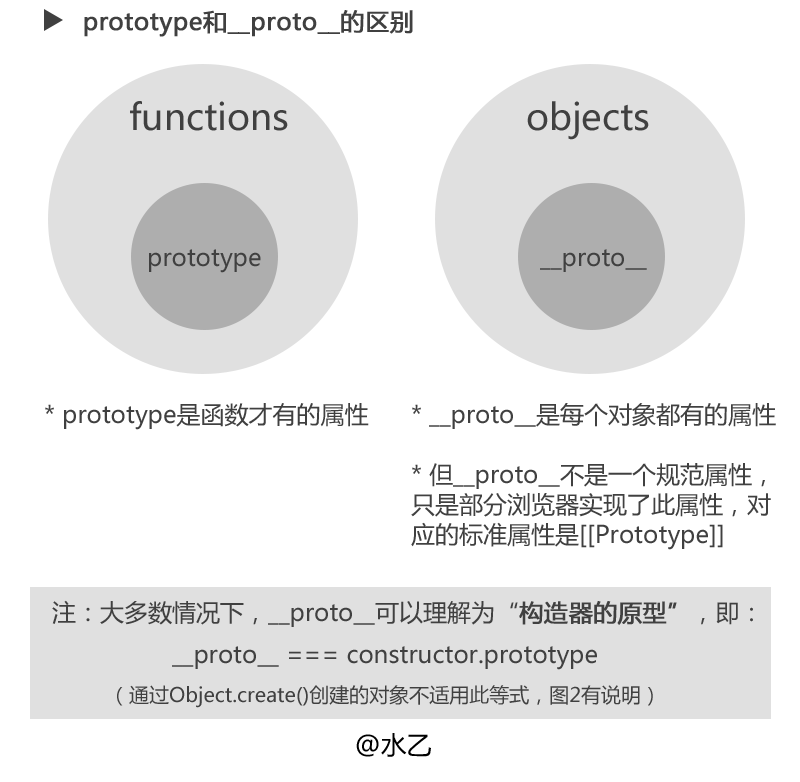
一、prototype和__proto__的区别

var a = {};
console.log(a.prototype); //undefined
console.log(a.__proto__); //Object {}
var b = function(){}
console.log(b.prototype); //b {}
console.log(b.__proto__); //function() {}

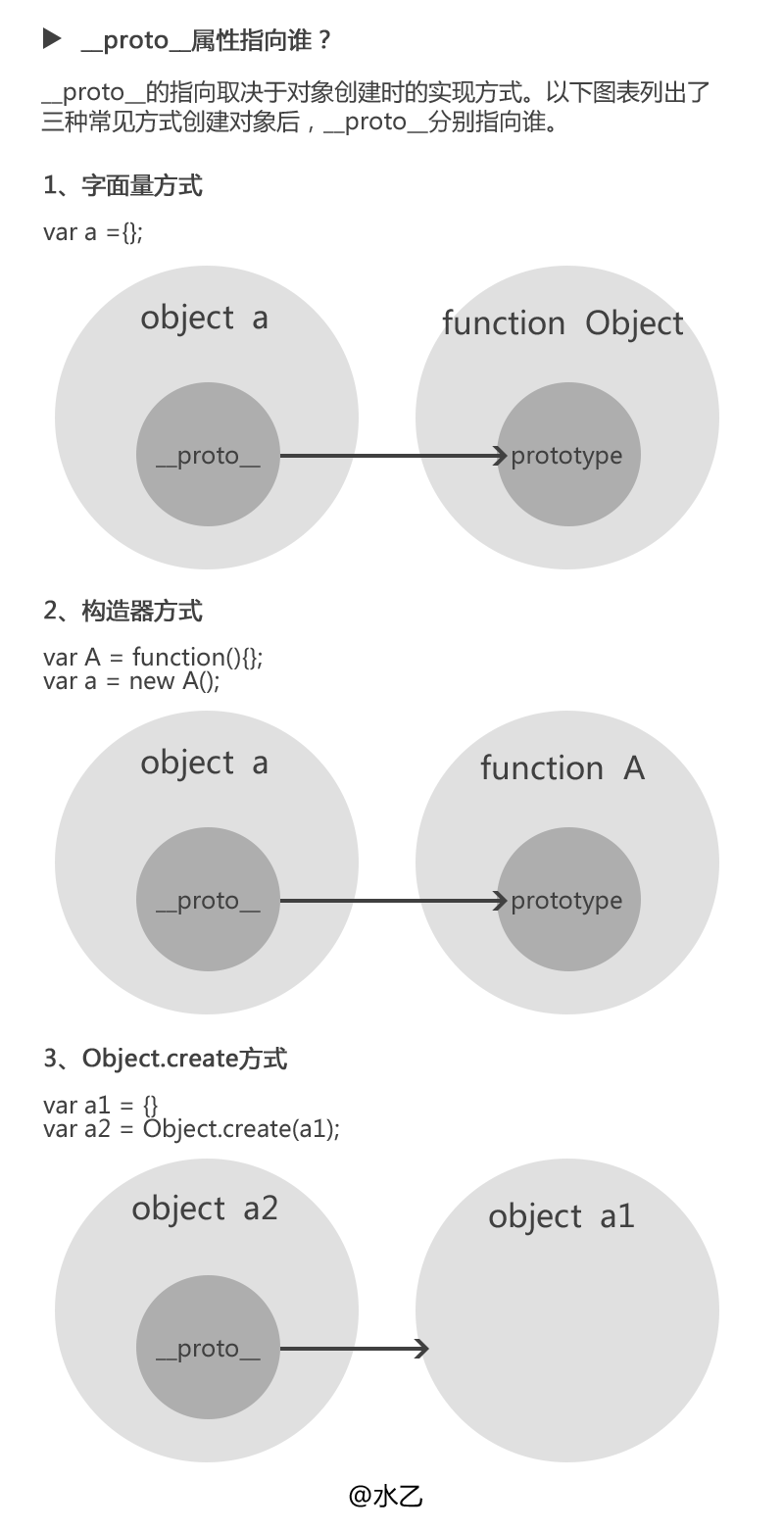
/*1、字面量方式*/
var a = {};
console.log(a.__proto__); //Object {}
console.log(a.__proto__ === a.constructor.prototype); //true
/*2、构造器方式*/
var A = function(){};
var a = new A();
console.log(a.__proto__); //A {}
console.log(a.__proto__ === a.constructor.prototype); //true
/*3、Object.create()方式*/
var a1 = {a:1}
var a2 = Object.create(a1);
console.log(a2.__proto__); //Object {a: 1}
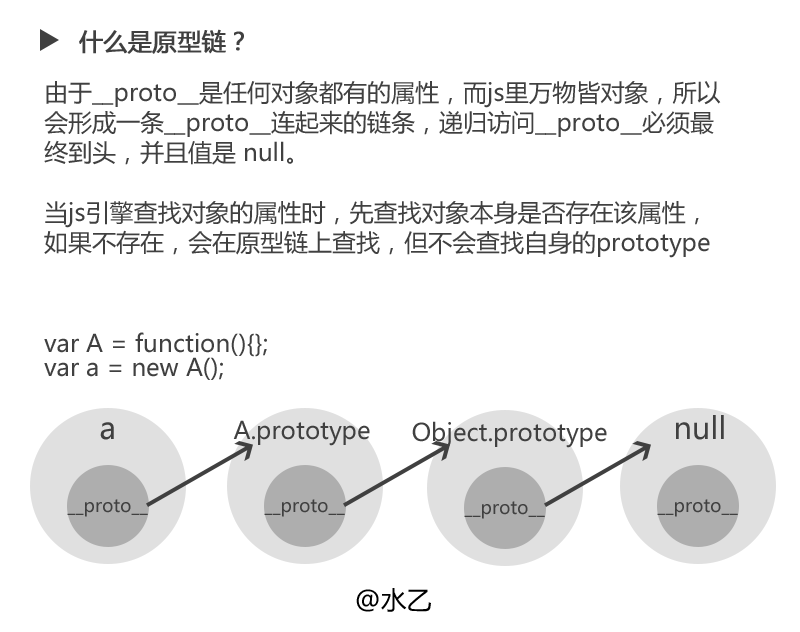
console.log(a.__proto__ === a.constructor.prototype); //false(此处即为图1中的例外情况)什么是原型链?

var A = function(){};
var a = new A();
console.log(a.__proto__); //A {}(即构造器function A 的原型对象)
console.log(a.__proto__.__proto__); //Object {}(即构造器function Object 的原型对象)
console.log(a.__proto__.__proto__.__proto__); //null