Typecho 文章缩略图插件
更新:
v1.0.3 2011.12.17
插件重写,加入文章分类图片,随机图片,请更新到最新版。
附件 -> 文章内第一张 -> 分类图片 -> 随机图片 -> 默认图
v1.0.1 2011.12.15
实现从附件中读取第一张图片做为缩略图,若附件无图片,则从文章中匹配第一张图。
附件 -> 文章内第一张 -> 默认图
使用方法:
下载解压,上传到/usr/plugins/目录下,不用做任何设置,在要使用缩略图的地方直接用
<?php Thumbnail_Plugin::show($this); ?>
发表文章时,只需要在附件中上传一张图片即可,不用插入到文章中,这样就可以在文章中不用显示缩略图了。当然,要是文章中需要用到这张图的话,也可以插入。
使用上一版本更新注意
下载新版覆盖后,请将原来的模板中 <?php Thumbnail_Plugin::show($this->cid); ?>
改为 <?php Thumbnail_Plugin::show($this); ?>
注意:
插件读取缩略图片顺序:
附件 ->文章第一张图片 -> 分类图片 -> 随机图片 -> 默认
分类图片路径:/usr/resources/cate/
随机图片路径:/usr/resources/rand/
默认图片地址:/usr/plugins/Thumbnail/default.png
只所以放在 /usr/resources/ 里,原因有三:
一、看过typecho源码,里面有options->resourceUrl(),只是没有在usr里面建文件夹,方面用参数;
二、若此插件被删除,不会影响到分类图片;
三、方便其它插件、模板调用(其实我个人把JQuery呀什么的公用的东西全放在resources里面的)。
路径可以自己修改php文件。
没有这些文件夹可以手动创建,本来想着写进去的,但是每次判断一次没必要;写面板好像要更改数据库,感觉也没必要,加之也不会,嘿嘿。
建议使用附件上传,如果直接用文章图片匹配,碰到第一张图是一个很小的表情图片的话,还是很不爽的。
随机图片
默认随机图片后缀:array('jpg','gif','png','bmp','jpeg'),可以自行修改。
随机图片只要是放到目录中的图片,插件会自动获取,不用使用统一的文件名,扔进去就可以。
如:/usr/resources/rand/*.(jpg|gif|png|bmp|jpeg)
分类图片
分类图片默认使用.png格式文件,以第一个分类(同属几个分类)的slug为命名,如:默认分类->default,则插件会读取/usr/resources/cate/default.png文件。
请自己上传相应的分类图片到 /usr/resources/cate/ 目录。图片格式可以自己在插件文件中修改,有注释。
备注:
如果不想使用文章中图片匹配的话,可以按以下提示更改插件文件:
/ 1、只从附件中读取,请将代码中第161-174行,↓↑之间代码注释即可。 */
/* 2、不存在附件时读分类图片,请将以上↓↑之间代码注释,并打开以下代码
if( file_exists( $_SERVER['DOCUMENT_ROOT'] . $dir_cate . $cate . $default_ext ) ){
$img = $dir_cate . $cate . $default_ext ;
}
*/
插件文件中有相关注释。







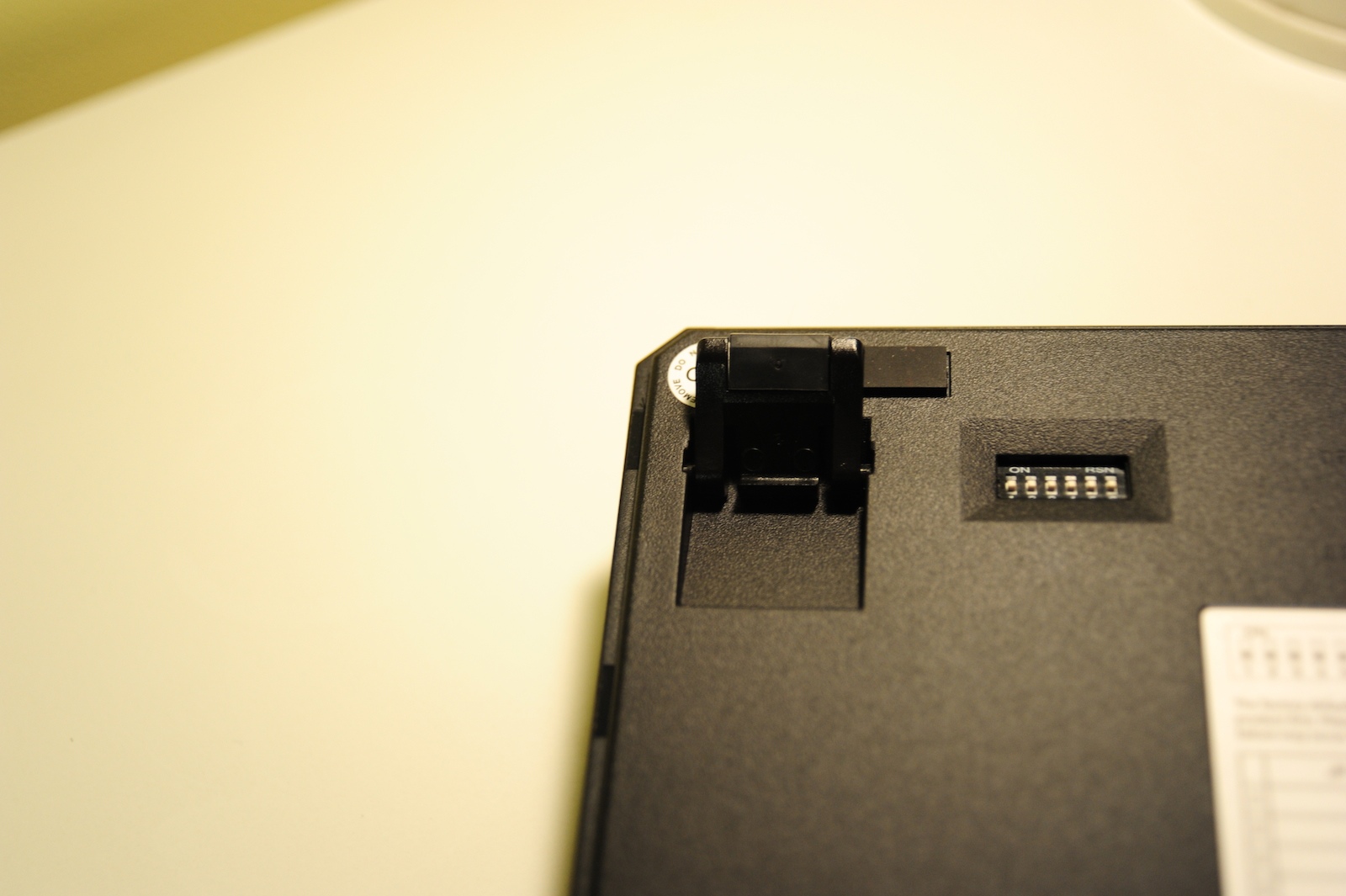
 话说,任何Filco的开箱文中,这个角度是不得不拍的 :-)
话说,任何Filco的开箱文中,这个角度是不得不拍的 :-)